この記事では、ChatGPTを使用して、店舗のホームページを作成する手順を分かりやすく解説します。GPT-3.5は無料で利用可能ですが、可能であればより高い精度を誇るGPT-4の使用を推奨します。
ここでは無料版のChatGPT(GPT-3.5)を使用して解説していきます。
ChatGPTをアシスタントとして活用するメリット
ChatGPTは難解なプログラミング言語などを必要とせずに、会話形式でAIからの回答が得られるのが特徴です。
ChatGPTをホームページ制作に活用する最大のメリットは、そのスピードと効率性です。完全な自動化はまだ現実的ではありません。しかしChatGPTをあなたのアシスタントとして利用することで、アイデアの生成、コンテンツの草案作成、さらにはユーザーインターフェースの提案など、様々な面でサポートしてくれて、時間の節約が期待できます。
ここではChatGPTを使って、以下の事を実現させる方法を紹介します。
- あなたの店舗ホームページに必要なページが何なのかを抽出
- それぞれのページをどのような構成にするのかを提案
- ページ内のコンテンツを作成
自分で創意工夫することが大切
ChatGPTをはじめとする生成AIは圧倒的なスピードで日々進化しています。ネットで書かれているテクニックをそのまま使用しても、数ヶ月後には時代遅れの使えないテクニックになるかもしれません。
そうならないためにも、常に自分自身で創意工夫をしながら使用していくことがAI使用の上達のコツです。この記事に書いていることをベースにしながら、ぜひChatGPTへのプロンプト(命令文)は工夫しながら使用してください。
ChatGPTを使ったホームページ制作手順の例
ChatGPTにどんなプロンプトを与えれば良いのか分からないという方は、試しにこれからの例をそのまま使ってみると良いでしょう。そうすることで大まかな流れは分かると思います。プロンプトはコピーできるようにテキストになっています。
ChatGPTの回答は毎回違うものになります。あまり良くない回答だと思ったら、同じプロンプトを再度与えてみるのも良いでしょう。
それでは実際にどのようにしてホームページを作成するのかを解説していきます。
ホームページ作成の手順
ChatGPTに役割を与える
ChatGPTをホームページ制作の助手になってもらいます。まずは具体的にどのような助けが必要かを明確にします。
あなたはホームページ集客が得意なプロのウェブデザイナーです。私の店舗ホームページ制作の手伝いをしてください。理解したら「理解しました」とだけ答えてください。


店舗情報の共有
あなたの店舗やビジネスに関する詳細をChatGPTに理解してもらいます。店舗のロケーション、提供する商品やサービス、ターゲット顧客、競合他社との違い、店舗のユニークな特徴などを伝えることが重要です。
私の店舗情報を把握してください。把握したら「把握しました」とだけ答えてください。
- 屋号 居酒屋のんべえ
- 業種 居酒屋
- 特徴
- カウンター席、テーブル席、個室完備
- 〇〇駅から徒歩8分
- 新鮮な海鮮料理が豊富
- 地元産の鶏肉を使用
- 飲み放題コースあり
- 差別化ポイント
- 産地直送の海鮮類
- 地元産の美味しい〇〇鶏を使用
- 季節ごとに変わる豊富なメニュー
- カウンター席で一人でも、テーブル席で仲間と数人でも快適に楽しめる空間
- スタッフの真心を込めた接客
- 明朗会計
- ターゲット
- 仕事帰りの会社員


必要なページの抽出
次に、ホームページにどのようなページが必要かをChatGPTに抽出してもらいます。
ホームページに必要なページをリストアップしてください。各ページの目的と重要な要素も教えてください。


追加での質問
私のお店の差別化ポイントや魅力を伝えるために、他に必要なページはありませんか?


ページのリストアップ
ChatGPTが書き出したページで必要なものをリストアップします。その場合でもChatGPTを使うと楽にできます。
上記でリストアップした追加ページも含めて、作成すべきページ一覧をまとめてください。


ページの作成
ここからは実際にページ内容を作成していきます。ここではトップページの作成の例をもとに解説していきます。
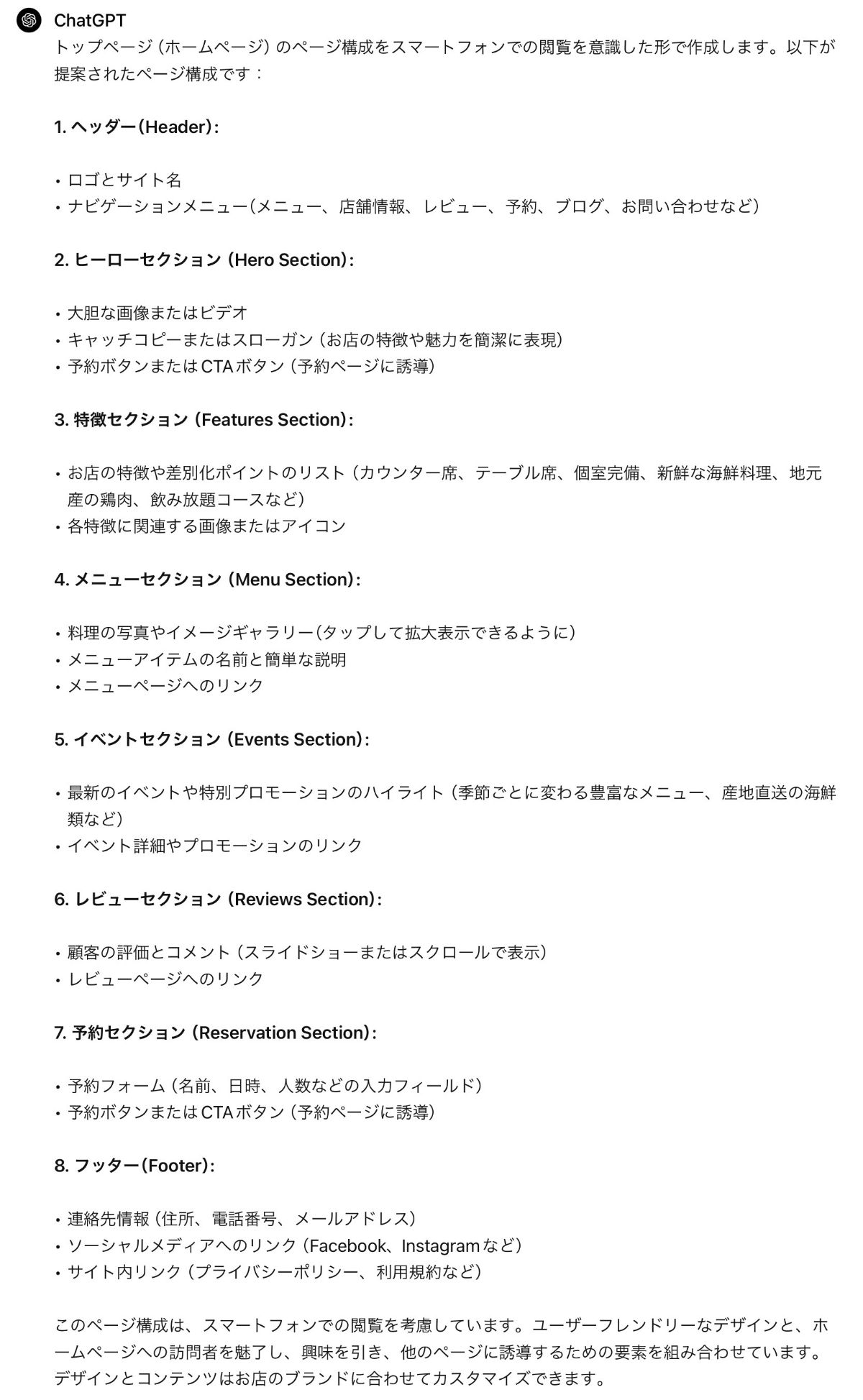
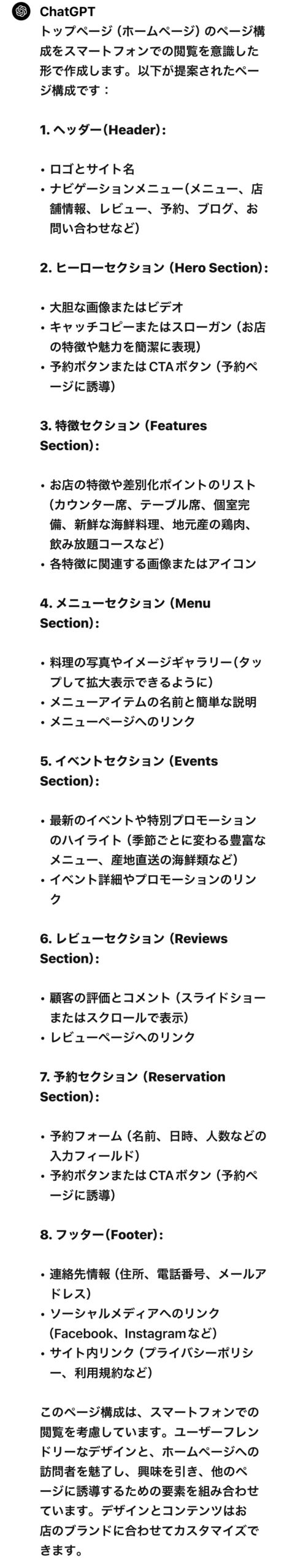
トップページ(ホームページ)のページ構成を適切な見出しを使って作成してください。
- 「目的」と「重要な要素」を踏まえてください
- スマートフォンでの閲覧を意識した構成にしてください


ワイヤーフレームを作る
ChatGPTからの提案を視覚化するためにも、ワイヤーフレーム(レイアウト)を描いてみましょう。PCやスマホを使ってもいいですし、紙に手描きでも構いません。

提案に沿ってセクションを作成していく
セクションとは「章」や「節」や「段落」という意味です。ChatGPTが提案してきたセクションを、一つ一つ掘り下げていきます。一気に全てのセクションを作って欲しいところですが、精度を上げるためにも個別に作っていく方が良いでしょう。以下はその例です。
特徴セクションの作成
以下のセクションは実際にどのように書けば良いですか?
“””
3. 特徴セクション(Features Section):
- お店の特徴や差別化ポイントのリスト(カウンター席、テーブル席、個室完備、新鮮な海鮮料理、地元産の鶏肉、飲み放題コースなど)
- 各特徴に関連する画像またはアイコン
“””


メニューセクションの作成
以下のセクションを実際に書いてください。料理名は架空の名称を使用してください。
“””
4. メニューセクション(Menu Section):
- 料理の写真やイメージギャラリー(タップして拡大表示できるように)
- メニューアイテムの名前と簡単な説明
- メニューページへのリンク
“””


イベントセクションの作成
以下のセクションを実際に書いてください。
“””
5. イベントセクション(Events Section):
- 最新のイベントや特別プロモーションのハイライト(季節ごとに変わる豊富なメニュー、産地直送の海鮮類など)
- イベント詳細やプロモーションのリンク
“””


このような感じで、ページ内のセクションの内容を掘り下げていきます。ChatGPTが書き出した文章はそのまま使わずに、おかしな箇所などは編集したり、加筆修正をして仕上げます。
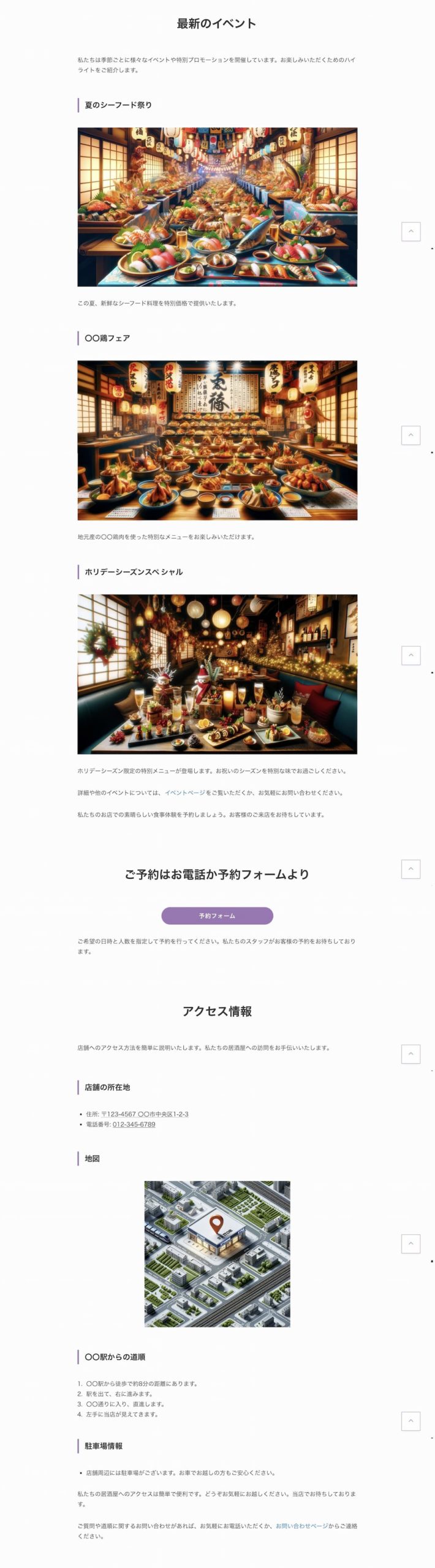
ChatGPTで書き出したトップページのコンテンツをもとに、簡単な装飾をしながらざっとトップページを作ってみました。


どうでしょうか?それらしいトップページができたと思います。
このように、ChatGPTに問いかけながらホームページを作っていくことで、0から制作していくより圧倒的に早く作ることができます。
トップページ以外の各ページでも、ChatGPTと対話をしながら同様の手順で作成することができます。
初心者こそWordPressを使うべき
このサイトでは、店舗ホームページはWordPressを使って作成することを推奨しています。

簡単にWordPressの環境を作る方法
WordPressを使うために必要なものは3つあります。
- レンタルサーバーの契約
- 独自ドメインの取得
- WordPressの設置
まずはレンタルサーバーを契約し、独自ドメインを取得してサーバーと紐付けします。そこにWordPressを設置すれば完了です。
しかしWordPressの設置はある程度の知識が必要で、PCが苦手な人には少し難しいかもしれません。
そこでお勧めなのがエックスサーバー
![]() です。独自ドメインとの紐付けはもちろん、WordPress簡単インストールという機能がありますので、これを使えば誰でもWordPressを使える環境が構築できます。
です。独自ドメインとの紐付けはもちろん、WordPress簡単インストールという機能がありますので、これを使えば誰でもWordPressを使える環境が構築できます。
まずはエックスサーバーの契約をすることからスタートです。今なら毎年1,500円ほど必要な独自ドメインが、永久に無料で取得できます。
WordPressの設置ができたら、さっそくChatGPTを使っての店舗ホームページ作成にチャレンジしてください。
WordPressにはテーマと呼ばれるテンプレートがあります。テーマを変える事によってビジュアルデザインや機能が大きく変わります。
このサイトでも使用しているSwellというテーマはとてもお勧めです。初心者でも美しいホームページが簡単に作れます。
SWELLの特徴を見てみるまとめ
この記事では、ChatGPTを使用して店舗ホームページを作成する方法を詳しく解説しました。ChatGPTを活用することで、プログラミング知識がなくても、効率的にアイデア生成やコンテンツ草案の作成が可能です。
具体的な手順として、まずはChatGPTに助手としての役割を明確に伝え、次に店舗の詳細情報を共有します。その後、ウェブサイトに必要なページを特定し、各ページの具体的な内容を策定します。
このChatGPTを使う方法は、時間を節約し効果的にホームページを作成することが可能になります。ChatGPTの提案をベースに、自分の店舗の特徴を活かしたユニークなホームページを作成することが成功への鍵です。



